Add A Donate Button To Your Website To Encourage Giving
- Add A Donate Button To Your Website To Encourage Giving Attention
- Add A Donate Button To Your Website To Encourage Giving Thanks
- Make it easy for people to donate to your church during the week by including a donation button on your church’s donation page. Many churches find it helpful to add a clickable “Give Now” button in the primary navigation bar of their website.
- Brand Building, Marketing, Well Being Add a Donate Button to Your Website to Encourage Giving With #GivingTuesday right around the corner (Nov. 29), now is the perfect time to add a donate button to your website to encourage end-of-the-year contributions. To make the most of charitable users, you want donating to be as easy as possible.
The donate button is also highly-visible, which makes it an effective call-to-action. If you want to enjoy these benefits, you should learn how to add a donate button to your website. Choose the right tool for donations. There are quite a few different tools that allow you to add a payment or donation button.

Adding a donate button to your website helps you convert more web traffic into contributing donors. It offers a simple way for visitors to choose to donate. Instead of mailing a check or visiting your nonprofit in-person, they can instantly submit the payment online.
The donate button is also highly-visible, which makes it an effective call-to-action. If you want to enjoy these benefits, you should learn how to add a donate button to your website.
Choose the right tool for donations
There are quite a few different tools that allow you to add a payment or donation button. These options include tools from major online payment processing platforms, such as Stripe or PayPal.
Besides individual payment processing services, there are other options for accepting online donations. These options include online donation platforms that are built specifically for nonprofits.
An online donation platform includes more than a donation button. You also receive a complete online fundraising solution. For example, at GivingLoop, we help you guide your donors to easily setup monthly recurring donations, and we advise you on how to market your donation page.
Ask your developer to add the button
After selecting a tool for accepting online payments, you need to add the donation button to your website. Most tools provide a widget or form that you can easily embed on your website. If you have a website developer that manages your website, you may need to ask for their assistance to add the necessary code.
At GivingLoop, we give you the option of owning a whole donation page that allow you to showcase your story, mission, and staff to help attract new donors, to which you link your Donate button. Or a simple widget that is embeddable inside your web pages.
Keep track of conversions and other metrics
Your job doesn’t stop at choosing and implementing the proper tools. You need to have the tools to track and measure the effectiveness of the tools with your website visitors.
Keeping track of these metrics allows you to analyze the performance of your online marketing efforts. You can determine what is working and what needs improvement.
For example, you may find that one web page tends to convert better than another page. Comparing the variations between the pages may help you make a few simple changes and gain more donors.
Adding a donation button to your website should not be a complicated task. There are many useful tools and resources available to help you with this process, if you think you need one-on-one free help, throw us a message!
Step 1: Navigate to Your Admin Dashboard
If your home page is not your Admin Dashboard, click on the drop down box at the bottom of the screen next to “Viewing Dashboard For” to view a list of organizations that you are an administrator for. Click on the name of your organization you’d like to access.
Step 2: Navigate to Your Campaign Editor
From the “Fundraising Campaigns” tab of your Admin Dashboard, click the “Edit” button within the campaign you’re looking to access.
Step 3: Navigate to Your Donation Form
While in the Campaign editor, select the 'Donation Form' button in the side bar on the left side of the screen. Once in this menu, select the 'Configure!' button under Embeddable Donation Button.
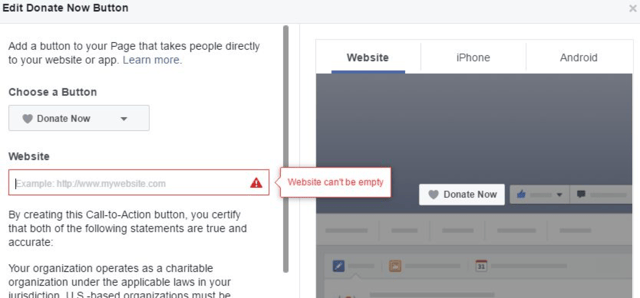
After making that selection, you'll be brought to a page where you can customize the button's call to action, then even select the color of the button. This is a great opportunity to make it clear to donors exactly what their gift will go towards.
Step 4: Embedding the Button Into Your Site
Based on the type of site you have, there are different ways to approach implementation. Below is a quick-guide based on some types of sites you might have!
Standard HTML Sites: Simply copy and paste the code directly into the HTML of your site. We recommend pasting a snippet inside any block-level HTML element, including but not limited to:
•<body>...</body> •<div>...</div> •<span>...</span>
•<td>...</td> •<p>...</p>
Be sure to follow the guidelines for valid HTML (http://validator.w3.org/docs/help.html), including the closing of all tags.
WordPress:
Embedding a snippet in a Sidebar Widget (v2.8 and greater)
If you would like the campaign donation button to appear in the sidebar on every page of your WordPress blog, we recommend adding the code snippet in a Text sidebar widget. Once you are logged into your WordPress blog dashboard, you'll need to do the following:
- Click the ‘Widgets’ link from the ‘Appearance’ tab in version 2.8 or higher
- Next, drag a Text widget from the list of Available Widgets into the Sidebar set of widgets of your choosing
- Next, paste the campaign donation button form snippet into the body of the newly added Text widget and click ‘Save’
Embedding a snippet in a Theme Layout
If you would like your campaign donation button to appear on every page of your WordPress blog, we recommend adding the snippet to your blog’s Theme using a custom template. Once you are logged into your WordPress blog dashboard:
- Click the ‘Editor’ link from the ‘Appearance’ tab in version 2.8 or higher. In version 2.7, click the ‘Theme Editor’ link from the ‘Design’ tab
- Next, select the template you wish to add the snippet to from the list of templates. For example, if you wish to have the campaign donation button display in your blog’s sidebar, select the 'Sidebar.php' template
- Next, paste the campaign donation button code snippet into the template file’s code
- Click ‘Update File’
Add A Donate Button To Your Website To Encourage Giving Attention
Embedding a snippet in an individual post
If you would like your campaign donation button to appear on a single post on your blog, load the ‘Edit’ screen for the post you wish to use. Next, simply paste the snippet into the ‘HTML’ content tab, then click ‘Publish’ or ‘Save Draft’.
NOTE: if your WordPress version is 2.6 or earlier, you may need to add a </p> tag before the snippet and a <p> after it, with no line breaks.
Add A Donate Button To Your Website To Encourage Giving Thanks
If you have any questions, feel free to reach out to our customer success team via the blue chat bubble on the bottom right of the screen, or send us an email at customersuccess@givegab.com.
